Text layers have gained a massive upgrade in After Effects 17.0. You can now use expressions to control text styling as well as the text itself. This feature enables you to keep font, size, and styling in sync across multiple text layers in After Effects and Motion Graphics templates.
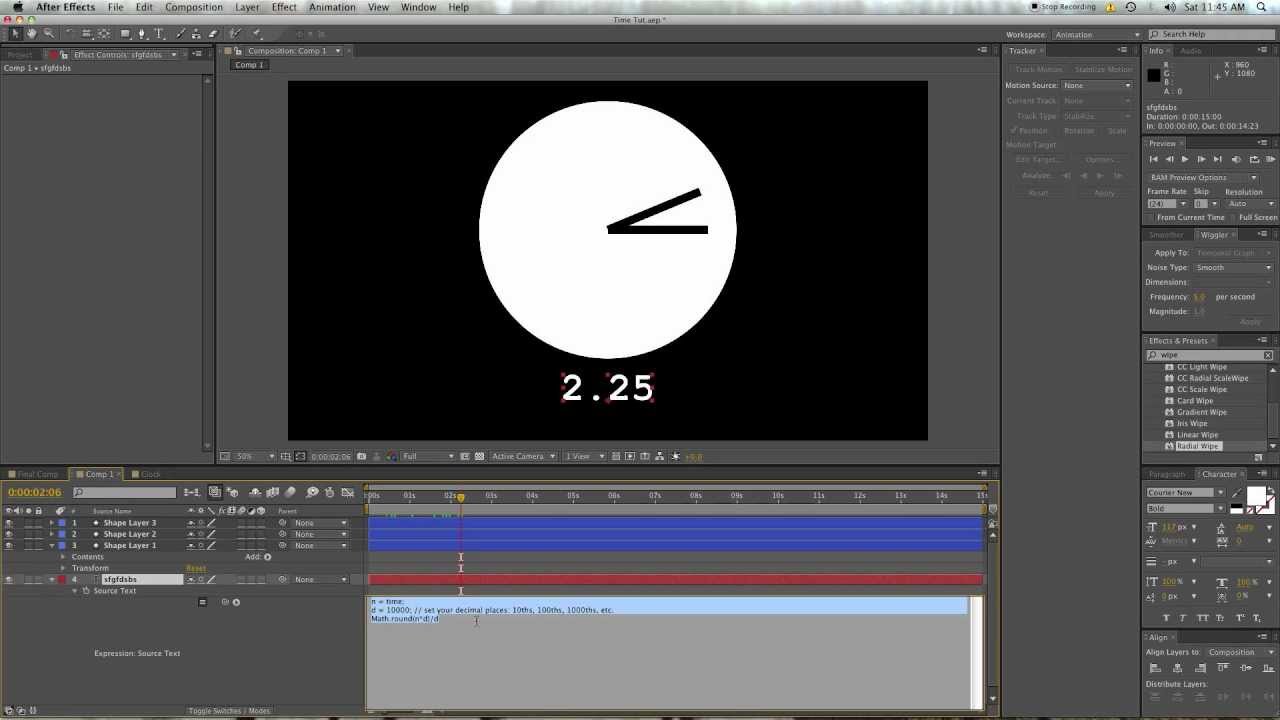
Jul 21, 2019 Adobe After Effects is a powerful video editing & effects application. It includes a code expression engine, allowing you to write scripts to automate mundane and complex tasks. Discover how to use After Effects Expressions to quickly & easily create a countdown timer video.
In other words, Expressions are snippets of code that can be added to the timeline in After Effects and helps you to work more efficiently. To put it simply, Expressions allow users to create more complex animations and take care of repetitive tasks like looping animations. It can potentially save you loads of time and make your life easier. After Effects Expression Reference. Converts the value of t, which defaults to the current composition time, to an integer number of frames. There's a lot of amazing features hidden in After Effects to those that aren't familiar with expressions. When I first heard about expressions, I was trying. This tutorial also talks for a long time about expressions in general, so if you’re not into that get out now! This is the expression we wrote on the size: s=thisComp.layer(“Hello people”); x=s.sourceRectAtTime(time-s.inPoint,true).width; y=s.sourceRectAtTime(time-s.inPoint,true).height; x,y This is the expression we wrote on the.
Bear in mind that this is a new feature and will only work in After Effects 17.0 or above. MoGRTS containing text-style expressions will only be compatible with Premiere Pro 14.0 and higher.
Offset Time Expression After Effects
In this blog post, we’ll cover three ways to use text forwarding expressions:
- Forward Source Text only
- Forward style only
- Forward Source Text and style
JavaScript Engine
To start, double-check that the JavaScript Expressions Engine is enabled. Go to File -> Project Settings… and click on the Expressions tab. Change the Expressions Engine from Legacy ExtendScript to JavaScript.
Forward Source Text only
This method has been available in After Effects for a long time, and many enterprising creators use it in their MoGRTS.
Create two text layers. For our example, we’ll name our layers “Parent” and “Child.” Pickwhip the Source Text of the second layer and drag it to the Source Text of the first layer. Voila! The second text layer now copies the Source Text of the first text layer.

You can copy and paste the expression from here:
thisComp.layer(“Parent”).text.sourceText
Forward text style only
We’ll continue where we left off in the previous example. In the Expressions Editor, simply add “.style” to the end of the expression. The second text layer now copies the text properties (style) of the first text layer. However, the Source Text remains separate.
You can copy and paste the expression from here:

thisComp.layer(“Parent”).text.sourceText.style
Forward Source Text & style

This one’s going to be more challenging, and we’ll have to combine our previous examples to accomplish it.
Snoop dogg dog catcher. In the Expressions Editor, we’ll create two variables with custom names. Coding best practice is to give meaningful, self-explanatory names when creating custom variables. So we’ll create one variable named “parentText” to get the Source Text, and one variable named “parentStyle” to get the style of the Source Text.
var parentText = thisComp.layer(“Parent”).text.sourceText;
var parentStyle = thisComp.layer(“Parent”).text.sourceText.style;
Now we’re going to copy the text style properties from the “Parent” text layer via expressions. Hit Enter in the Expressions Editor to add a third line, and type in:
parentStyle.setText( parentText )
Once set up, the second text layer will copy all text style properties and the Source Text from the first text layer. Here is another way to write the expression and achieve the same result:
style = thisComp.layer(“Parent”).text.sourceText.getStyleAt(0); style.setText(thisComp.layer(“Parent”).text.sourceText);
By using “.getStyleAt()”, you are getting the style of a particular character index at a particular time. In this case, “.getStyleAt(0)” is getting the style of the character “P” because its character index in the word “Parent” is 0. Using “.style” is the same as using “.getStyleAt(0).” These techniques just scratch the surface of what is possible with text expressions.
More information on expressions for text properties can be found at the HelpX page.

Expression Time After Effects Template
Dropdown Menu Expression Controls
MoGRT creators have long used Sliders for toggling between multiple designs. When designing several options in a MoGRT, After Effects 17.0 has a new feature to familiarize yourself with.
Checkboxes Snap on vantage pro oscilloscope. are appropriate for On/Off states, such as flipping on or off the stroke of a text layer.
Sliders are appropriate for ranges of minimum and maximum values, such as the padding of a text box.
The new Dropdown Menu Control is appropriate for selection from a limited number of options.
How to set up a Dropdown Menu
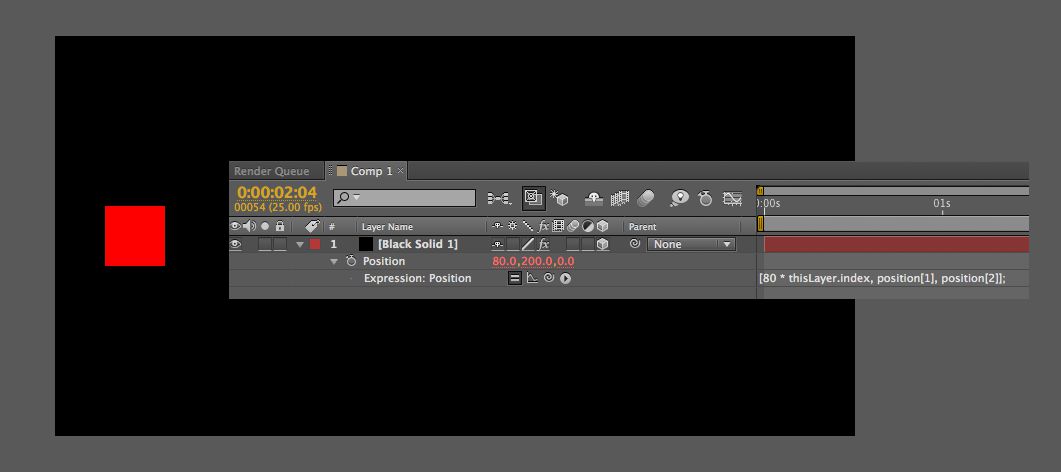
In this example, we’ll learn how to reposition a layer to four different positions on the screen, like in the GIF above.
Create a New Composition with dimensions 1920x1080px. Create a new Null Object and apply the Dropdown Menu Control effect to it (Effect -> Expression Controls -> Dropdown Menu Control).
In the Effect Controls panel, select the Dropdown Menu Control and click on Edit… Click the “+” button in the top-right of the dialog box to add Item 4. Click on Item 1 and rename it to “Bottom-Left.” Rename all other items to reflect their position. Always rename the Dropdown Menu Control items to something that reflects the contents best.
Start Expression At Time After Effects
Create a new text layer. Hit “p” on your keyboard for Position, and alt-click the stop-watch to the right of the word “position” to add an expression. To move the layer’s Position based on our Dropdown Menu, we’re going to write a switch statement:
In the Expression Editor, copy the following expression snippet:
menu = thisComp.layer(“Null 1”).effect(“Dropdown Menu Control”)(“Menu”).value;
switch (menu)
{
case 1: [192,972];
break;
case 2: [1344,972];
break;
case 3: [192,162];
break;
default: [1344,162]
};
The item names of the Dropdown Menu are not read by the expression. Instead, it is reading the index, meaning the hierarchal position of the menu item in the list (1, 2, 3, etc.). If no case (number) is matched, then the default code is executed. For our example, case 1 is “Bottom-Left,” case 2 is “Bottom-Right,” case 3 is “Top-Left,” and default is “Top-Right.” The values inside the square brackets are the positions that the layer will move to.
In the Effect Controls panel select the Dropdown Menu Control. Right-click the Menu property (A) and select Add Property to Essential Graphics.
In the Essential Graphics panel, hit Export Motion Graphics Template > OK. Fire up Premiere 2020, import your newly created MoGRT, and see the Dropdown Menu in action!
For more information on drop-downs,see the HelpX page.
