Ever wondered how to morph shapes? Specifically in After Effects? In 12 simple steps? Wonder no more.
I’ve put together a simple yet effective (Engage approved) technique you can use to morph different shapes into each other using vector paths. Exciting, yes?
Face morphing is fun, face morphing is cool and so is after effects. In this after effects tutorial i'll show you how I do a face morph, with out any third.
Shortly after reading this post, you’ll be turning squares into circles in their simplest form without a care in the world. Ready? Here we go…
1. Create a new composition
- Morphing in After Effects is used to do a seamless transition from one image to another. So, it can be any image or shape or vector graphics.
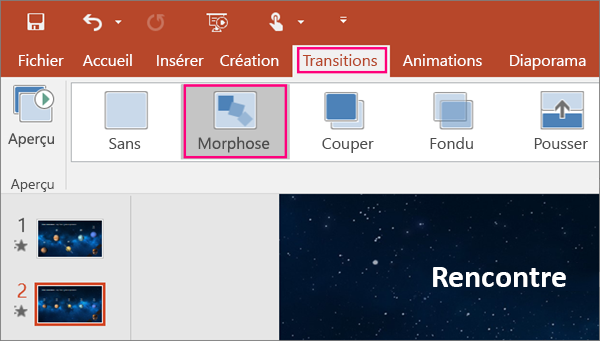
- In the Thumbnail pane on the left side, click the slide that you want to apply a transition to, which should be the second slide you added the object, picture, or words you'd like to apply the morph effect to. On the Transitions tab, select Morph. Note: In PowerPoint for Android, select Transitions.
In a new project, create a new composition. In this example I’ve gone for 1200px x 630px as that’s the size of our blog headers. I’ve set the duration to 4 seconds as this is just enough time to morph the shape, hold the new shape for one second, morph it back to the original shape and hold that for one second.
2. Add a background
Create a new solid layer and give it a colour, I’ve opted for the lovely Engage yellow #FFEE00. This will become your background layer, lock this layer so it doesn’t interfere with the rest of the process.
3. Create a shape layer
Using the rectangle tool, draw a rectangle on the composition.Don’t worry too much how this looks as this won’t be your actual morphing shape.
4. Convert to bezier path
Drop down the shape properties and go into contents, then rectangle 1. Right click on rectangle path and convert this to bezier path. This will change the rectangle into a keyframable path with the ability to morph into different shapes.
5. Illustrate your shapes
We now need to draw the shapes we want to morph.You can do this in After Effects, but for this example I’m going to be copy and paste my paths from Illustrator. This way works well because Illustrator is actually tailored towards creating vector shapes. Here you can see I’ve drawn a 480px x 480px circle and square. Using the white mouse cursor, select the square and hit copy.
6. Add your first keyframe
Back in After Effects - ensuring that your current time indicator is at the start of your timeline - open path 1 and tap the little stopwatch icon to insert a keyframe at the start of the timeline.
7. Paste your shape on the timeline
With the current time indicator still in the same place, paste your shape and use the alignment tools to centre it on the composition.
8. Paste your second shape
Now we need the circle. Jump back over to Illustrator and copy the circle. Back in After Effects move the current time indicator along to 1 second and with path 1 selected, hit paste.
9. Check your animation
After Effects Morph Transition Download
What you have now created is a transition between two different shape paths. If you scrub along the timeline you should see this transition taking place.
10. Pause the animation
To wrap the animation up we want the new shape to pause for one second and then morph back into the original shape. To do this simply copy your second keyframe, move the current time indicator to 2 seconds and hit paste.
11. Complete the loop
Now to revert it back to the original shape.Copy your original keyframe from the start of your timeline, move the current time indicator along to 3 seconds and hit paste. This will create the transition back to your original shape and complete the loop. Hit spacebar to preview your animation, hopefully it should look something like this.
12. Finishing touches
Add some finishing touches by highlighting your keyframes. Right click on one, go to keyframe assistant and add easy ease. You could also try keyframing in some rotation to create a better morphing illusion.
And voila! Shape morphing with After Effects… complete.
Remember, this is the most basic form of vector shape morphing. Once you’ve mastered the art, you can use these steps with more complex vectors or even manually keyframe your path within after effects. Combining this technique with the other keyframed shape properties is also a really effective way to achieve some stand out results.
To finish, I’ll leave you with a little example of some content we pulled together for a client looking to announce their partnership with Deliveroo. Let us know what you think!
As always, if you have any questions or want to grill me in more detail about any of these techniques, feel free to get in touch!
Happy morphing!
You just read: Shape morphing with After Effects
by James Atha
You should also read…
Cover image via
In our latest video tutorial, learn how you can create dynamic motion graphics in Adobe After Effects with this simple morphing technique.
For this project, I’m creating some basic infographics and working with Adobe Illustrator files of each state in the U.S.A. Each graphic will quickly transition to the next, with each state including corresponding textual information. However, I want to use a more dynamic transition than just the standard cut.
Let’s take a step-by-step look at how we can use solids and mask paths to create an interesting morph effect between each graphic.
Image Transition Morph
Step 1 — Create a New Solid Layer
First, I need to create a new solid layer. This solid layer is going to serve as my main graphic, so I’ll be sure to select a color I like. Once I’m done, this entire animation will essentially be a keyframed mask path on one simple solid layer.
Next, it’s time to bring in our graphics.
Step 2 — Autotrace
For this particular sequence, I’m focusing on animating four different states. I want each state to seamlessly morph into the next. To do this, I need to get the path information of the state. I can trace the outline of the state by highlighting the graphic in the timeline and going to Layer > Autotrace.
In the Autotrace dialogue box, I’ll keep the default settings, making sure that “Apply to a New Layer” is not selected. The Autotrace feature will automatically add a mask path to my graphic. Pressing the M shortcut key shows me the mask and its corresponding path.
Now let’s get this path information over to the solid.
Step 3 — Copy/Paste Mask Paths
With the path now created, I’ll click on the mask path attribute and simply copy it with Cmd/Ctrl+C. Now I can select the solid layer and press Cmd/Ctrl+V to paste the mask on the solid — along with the mask path keyframe. Make sure the mask is set to Add, and position the keyframe wherever you want.

I can see the state in my solid, so I’ll delete the original graphic. Now I can simply repeat these steps for every state graphic, spacing each mask path keyframe specifically where I want it on the timeline. For this particular animation, I’ll space the keyframes 1-2 seconds apart. Now that everything is in place, all that’s left to do is fine-tune the animation.
After Effects Morph Between Shapes
Step 4 — Fine-Tuning
Sometimes this method of morphing will give you some not-so-nice-looking results. There’s not much you can do about this, save from manually positioning each keyframe exactly where you want it. But that’s not very efficient. I find that ramping up the speed of the transitions and adding a motion blur will nicely mask any strange overlaps or unnatural movement.
For smooth movements between keyframes, I’ll add Easy Ease. To do this, I’ll grab all of the keyframes and go to Animation > Keyframe Assistant > Easy Ease, or just hit the F9 keyboard shortcut. For the final touch, I’ll open up the Graph Editor and adjust the speed values accordingly. And voilà — now my states are animating on screen via morph transitions.
Morph Objects After Effects
Many Ways to Morph
This mask path method is just one example of morphing graphics in After Effects. It’s a very simple example, using just one path. But you can use this same method with text, logos, and any other graphics that have a path. Just as I performed a copy/paste via the mask path, you can do the same techniques with shape paths.

Cover mockup via CrispyPork.
Looking for more After Effects video tutorials? Check these out.
